Reason 並不是一個新的語言,而是一種新的語法和工具鍊(toolchain),Ocaml支援。並支援既有的 NPM/YARN。
藉由 BuckleScript將 Reason 編譯為可閱讀的 Javascript
100% 的覆蓋率,而且保有 Javascript 的型別推導,一但編譯過型別保證正確bsb 建置時間小於 100ms(遞增),產生的結果也會很小Reason 中貼上 Javascript 的程式片段再慢慢調整為 Reason 的程式碼immutable and functional 但是也提供 side-effect 和 mutation 的彈性Javascript code
當你完成一個簡單的 .re 檔案 (這是基本的 reason檔案)
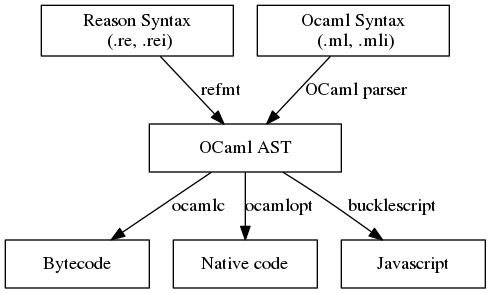
會經由下圖的過程幫你編譯成 Javascript

$ npm install -g reason-cli@latest-macos
$ npm install -g bs-platform
$ bsb -init hello-world -theme basic-reason
第一次初始化之後會得到這樣的檔案結構
.
├── README.md
├── bsconfig.json
├── node_modules
│ └── bs-platform -> /usr/local/lib/node_modules/bs-platform
├── package.json
└── src
└── Demo.re
BuckleScript 的設定 json 檔案
{
"name": "hello-world",
"version": "0.1.0",
"sources": {
"dir" : "src",
"subdirs" : true
},
"package-specs": {
"module": "commonjs",
"in-source": true
},
"suffix": ".bs.js",
"bs-dependencies": [
// add your dependencies here. You'd usually install them normally through `npm install my-dependency`. If my-dependency has a bsconfig.json too, then everything will work seamlessly.
],
"warnings": {
"error" : "+101"
},
"namespace": true,
"refmt": 3
}
Util.re 的檔案,如果沒有開啟命名空間,你的第三方套件也有一個 Util 的套件,他們會造成衝突,,這個參數影響的是這個 lib 的使用者,而不是自己本身3
ReasonReact, 設定則為{
"reason": {"react-jsx": 2},
"refmt": 3
}
在你的專案中還隱藏了一個小小的檔案 .merlin
這個檔案雖然只有短短幾行
但是扮演相當重要的角色
他會協助你的 格式檢查, autocompleate...
$ npm run start
然後會開始編譯

$ node src/Demo.bs.js
// Hello, BuckleScript and Reason!
Welcom Reason's World
